最近看了一篇文章《一个牛逼的Python 可视化库:PyG2Plot》,可惜只是简单介绍,并且只有一个简陋的官方示例。
经过小五一番测试成功复现了其中一个示例图片,还很精致。今天正好把完整过程分享给大家,看看这个新库绘图也可以这么漂亮!
Python可视化新秀
这个Python可视化新秀,在GitHub上是这样介绍的:
🎨 PyG2Plot 是
@AntV/G2Plot在 Python3 上的封装。G2Plot 是一套简单、易用、并具备一定扩展能力和组合能力的统计图表库,基于图形语法理论搭建而成。
不过研究PyG2Plot还得先从G2开始讲,它是蚂蚁金服开源一个基于图形语法,面向数据分析的统计图表引擎。后来又在其基础上,封装出业务上常用的统计图表库——G2Plot。

不过现在Python这么热,几乎每一个nb的前端可视化库,最终都会被用python开发一套生成相应html的库!它也不例外,封装出了Python可视化库——PyG2Plot。
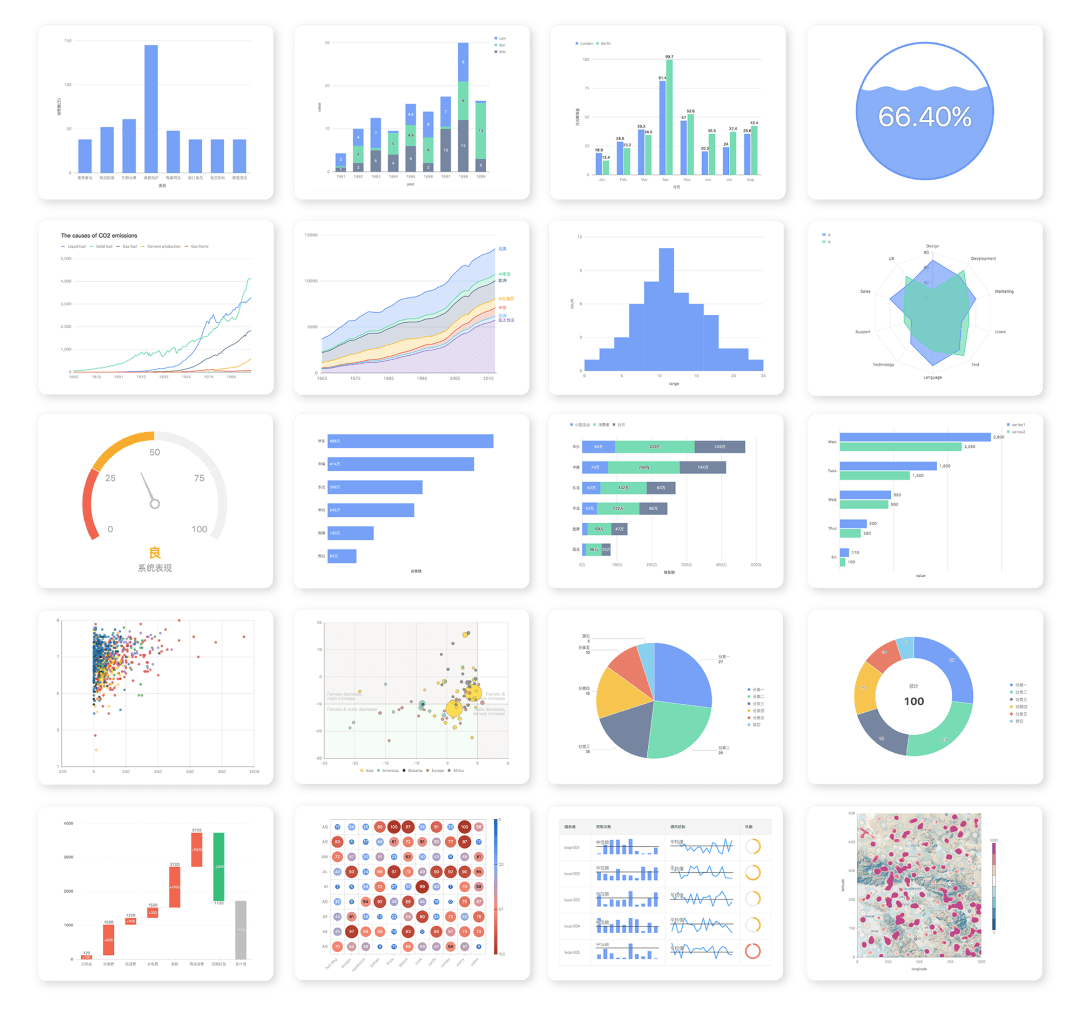
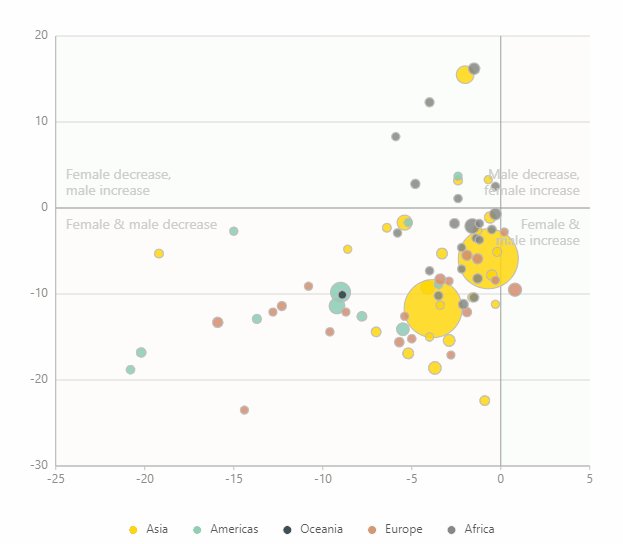
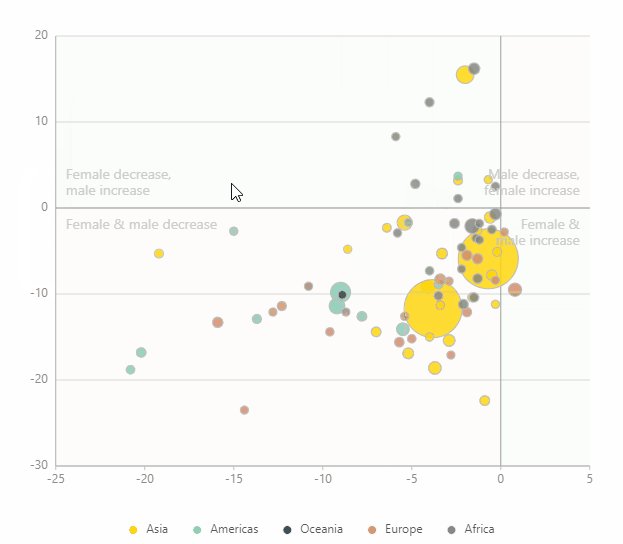
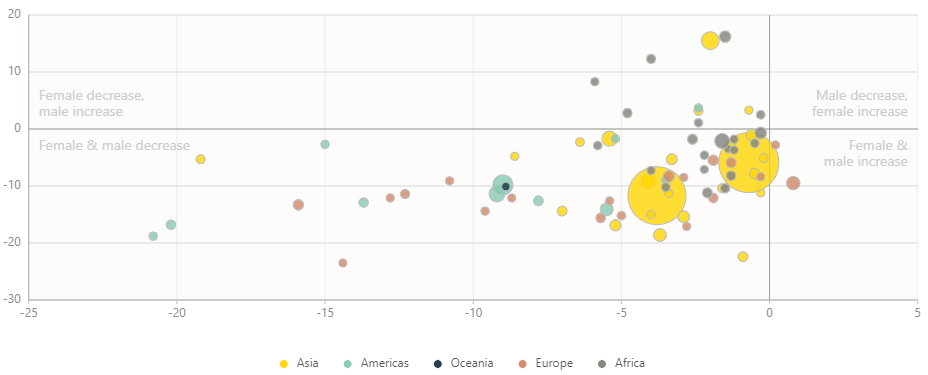
在GitHub上,也提供了一张示例图,我对右下角的散点图比较感兴趣。

结果兴致勃勃地去看示例,这简直买家秀与卖家秀啊!

我不管,我就要右边那个👉
自己动手,丰衣足食
看来还是需要自己动手,那就先安装PyG2Plot库吧
pip install pyg2plot
目前目前 pyg2plot 只提供简单的一个 API,只列出需要的参数
-
Plot
-
Plot(plot_type: str): 获取 Plot对应的类实例。 -
plot.set_options(options: object): 给图表实例设置一个 G2Plot 图形的配置。 -
plot.render(path, env, **kwargs): 渲染出一个 HTML 文件,同时可以传入文件的路径,以及 jinja2 env 和 kwargs 参数。 -
plot.render_notebook(env, **kwargs): 将图形渲染到 jupyter 的预览。
于是我们可以先导入Plot方法
from pyg2plot import Plot
我们要画散点图
scatter = Plot("Scatter")
下一步就是要获取数据和设置参数plot.set_options(),这里获取数据直接利用requset解析案例json,而参数让我在后面一一道来:
import requests
#请求地址
url = "https://gw.alipayobjects.com/os/bmw-prod/0b37279d-1674-42b4-b285-29683747ad9a.json"
#发送get请求
a = requests.get(url)
#获取返回的json数据,并赋值给data
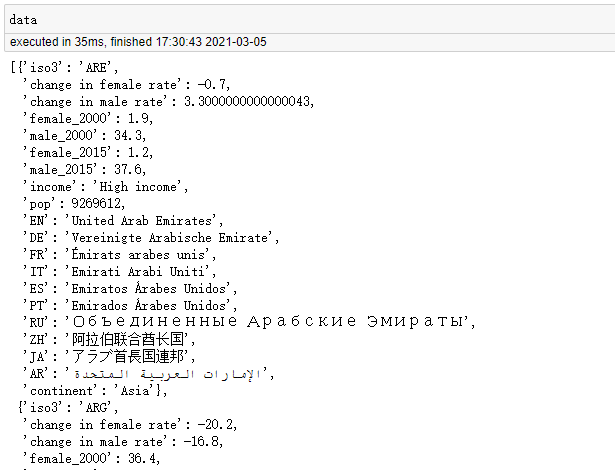
data = a.json()

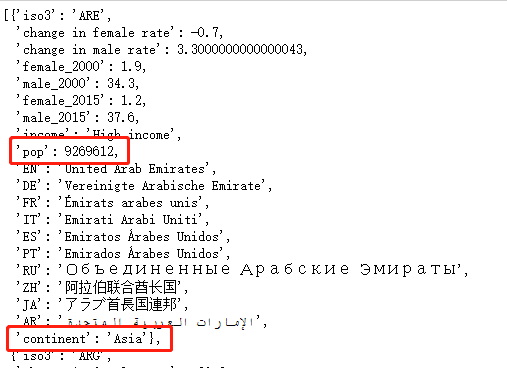
成功获取解析好的对象集合数据。
下面是对着参数,一顿操作猛如虎:
scatter.set_options(
{
'appendPadding': 30,
'data': data,
'xField': 'change in female rate',
'yField': 'change in male rate',
'sizeField': 'pop',
'colorField': 'continent',
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'],
'size': [4, 30],
'shape': 'circle',
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'},
'xAxis':{'line':{'style':{'stroke': '#aaa'}},},
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
'labels': [
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},
})
如果在Jupyter notebook中预览的话,则执行下方语句
scatter.render_notebook()
如果想渲染出完整的html的话,则执行下方语句
scatter.render("散点图.html")
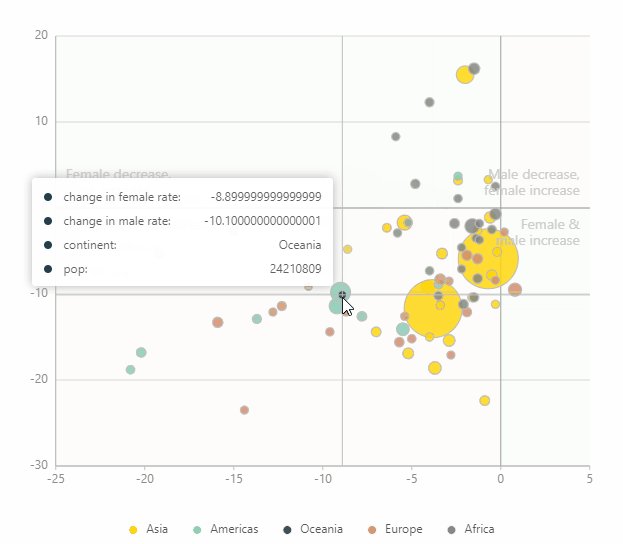
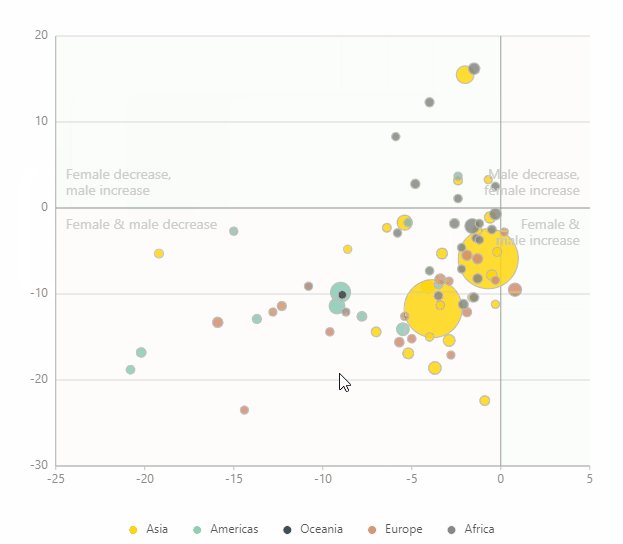
看一下成果吧

参数解析&完整代码
各位看官,这块可能比较无聊,可以直接划到文末或者点击收藏。
主要还是详解一下刚才scatter.set_options()里的参数,方便大家后续自己改造!
分成几个部分一点一点解释:
参数解释 一
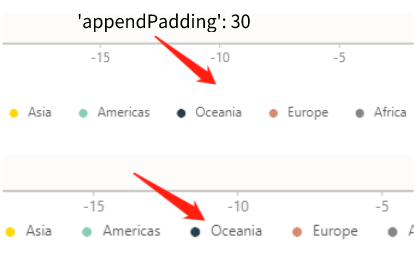
'appendPadding': 30, #①
'data': data, #②
'xField': 'change in female rate', #③
'yField': 'change in male rate',
① 图表在上右下左的间距,加不加这个参数具体看下图

② 设置图表数据源(其中data在前面已经赋值了),这里的数据源为对象集合,例如:[{ time: ‘1991’,value: 20 }, { time: ‘1992’,value: 20 }]。
③ xField和yField这两个参数分别是横/纵向的坐标轴对应的字段。
参数解释 二
'sizeField': 'pop', #④
'colorField': 'continent', #⑤
'color': ['#ffd500', '#82cab2', '#193442', '#d18768','#7e827a'], #⑥
'size': [4, 30], #⑦
'shape': 'circle', #⑧
④ 指定散点大小对应的字段名,我们用的pop(人口)字段。
⑤ 指定散点颜色对应的字段名,我们用的continent(洲)字段。

⑥ 设置散点的颜色,指定了系列色值。
⑦ 设置散点的大小,可以指定大小数组 [minSize, maxSize]
⑧ 设置点的形状,比如cicle、square
参数解释 三
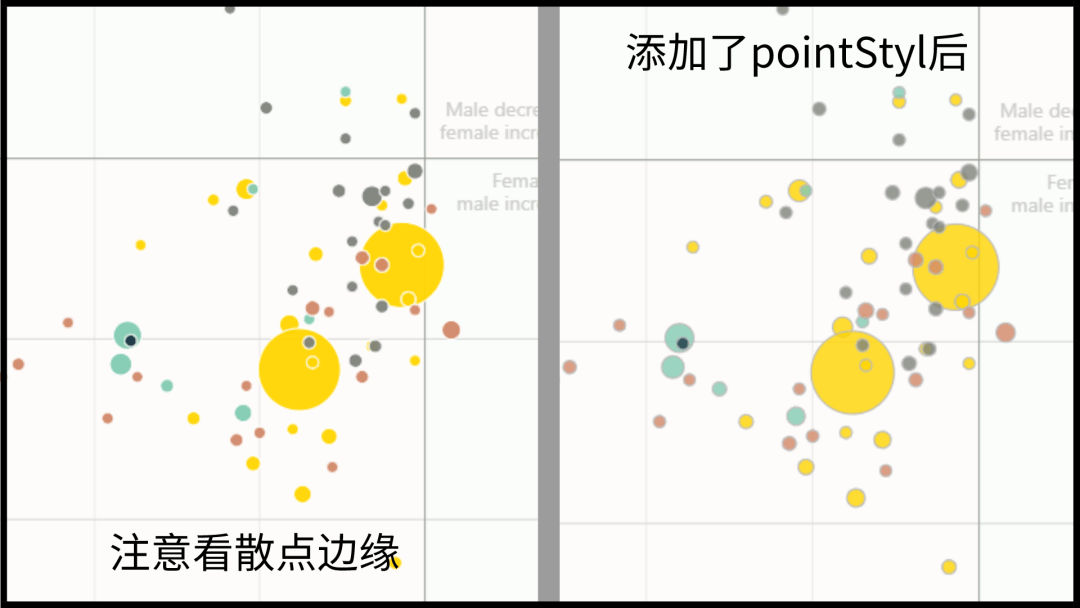
'pointStyle':{'fillOpacity': 0.8,'stroke': '#bbb'}, #⑨
'xAxis':{'line':{'style':{'stroke': '#aaa'}},}, #⑩
'yAxis':{'line':{'style':{'stroke': '#aaa'}},},
⑨ pointStyle是指折线样式,不过在散点图里,指的是散点的描边。另外fillOpacity是设置透明度,stroke是设置描边颜色。

⑩ 这里只是设置了坐标轴线的颜色。
参数解释 四
'quadrant':{
'xBaseline': 0,
'yBaseline': 0,
'labels': [
{'content': 'Male decrease,\nfemale increase'},
{'content': 'Female decrease,\nmale increase'},
{'content': 'Female & male decrease'},
{'content': 'Female &\n male increase'}, ],},
quadrant是四象限组件,具体细分配置如下:
| 细分配置 | 功能描述 |
|---|---|
| xBaseline | x 方向上的象限分割基准线,默认为 0 |
| yBaseline | y 方向上的象限分割基准线,默认为 0 |
| labels | 象限文本配置 |
PyG2Plot的介绍文档还不完善,上文中的很多参数是摸索的,大家作为参考就好。

PyG2Plot 原理其实非常简单,其中借鉴了 pyecharts 的实现,但是因为蚂蚁金服的 G2Plot 完全基于可视分析理论的配置式结构,所以封装上比 pyecharts 简洁非常非常多。
本文转自快学Python.
我们的文章到此就结束啦,如果你喜欢今天的 Python 教程,请持续关注Python实用宝典。
有任何问题,可以在公众号后台回复:加群,回答相应验证信息,进入互助群询问。
原创不易,希望你能在下面点个赞和在看支持我继续创作,谢谢!
Python实用宝典 ( pythondict.com )
不只是一个宝典
欢迎关注公众号:Python实用宝典

