plotly 是目前已知的Python最强绘图库,它比上次我们讲的echarts还强大许多许多![]() ,它的绘制通过生成一个web页面得到,而且支持调整图像大小后保存,而且还能支持可动态调节的页面,方便python web端的开发。
,它的绘制通过生成一个web页面得到,而且支持调整图像大小后保存,而且还能支持可动态调节的页面,方便python web端的开发。

一、安装
开始之前,你要确保Python和pip已经成功安装在电脑上噢,如果没有,请访问这篇文章:超详细Python安装指南 进行安装。
Windows环境下打开Cmd(开始—运行—CMD),苹果系统环境下请打开Terminal(command+空格输入Terminal),准备开始输入命令安装依赖。
当然,我更推荐大家用VSCode编辑器,把本文代码Copy下来,在编辑器下方的终端装依赖模块,多舒服的一件事啊:Python 编程的最好搭档—VSCode 详细指南。
在终端输入以下命令安装我们所需要的依赖模块:
pip install plotly
看到 Successfully installed xxx 则说明安装成功。
二、使用例子
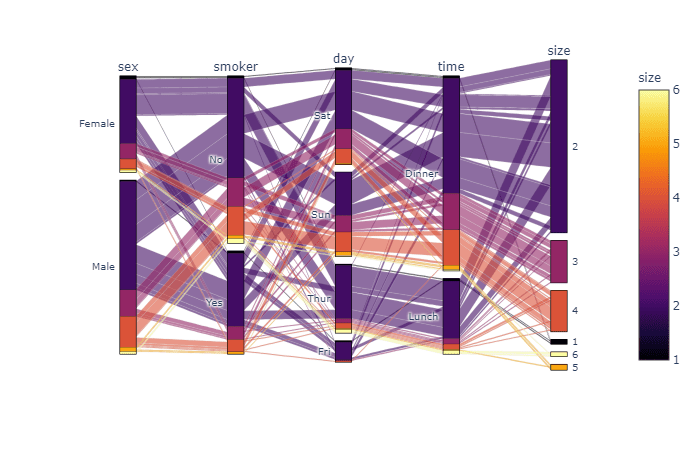
你只需要知道某些图的生成函数及其传入参数,就可以生成很漂亮的统计图。比如生成文章开头的那个官方平行类别图,你只要需要知道它的生成函数是 px.parallel_categories。支持的参数列表如下:
data_frame:数据,需要以DataFrame格式。
color: 可指定每一列的特定颜色。
color_continuous_scale: 构建连续的颜色
详细参数可阅读官方文档:
https://plotly.github.io/plotly.py-docs/generated/plotly.express.parallel_categories.html
在这里,我们使用官方生成好的数据作为展示的例子,编写以下代码即可:
# 文件命名为:test.py import plotly.express as px tips = px.data.tips() fig = px.parallel_categories(tips, color="size", color_continuous_scale=px.colors.sequential.Inferno) fig.show()

在cmd/Terminal或者vscode的终端里,运行这份代码:python test.py 你会看到浏览器自动生成了一个页面,页面上就是这幅图,而且是可以进行交互的图。
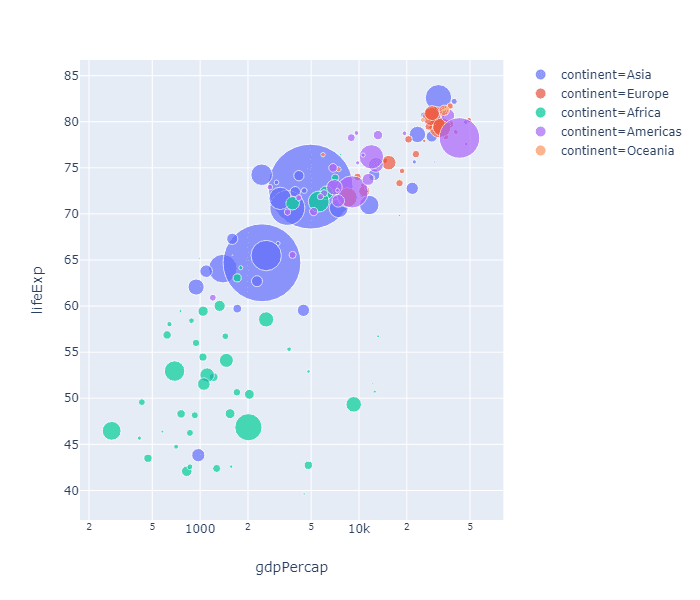
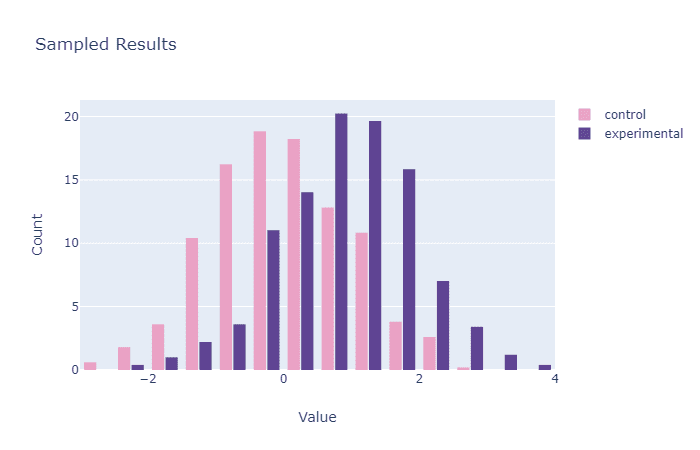
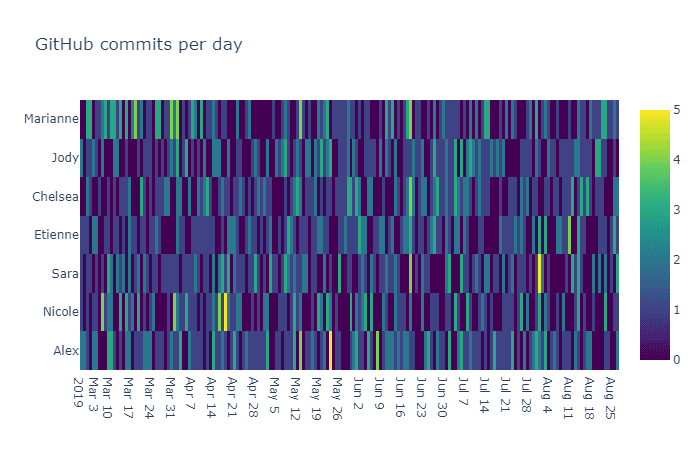
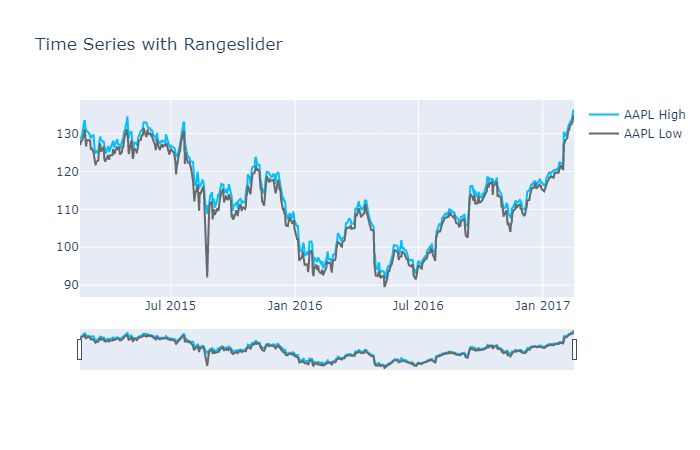
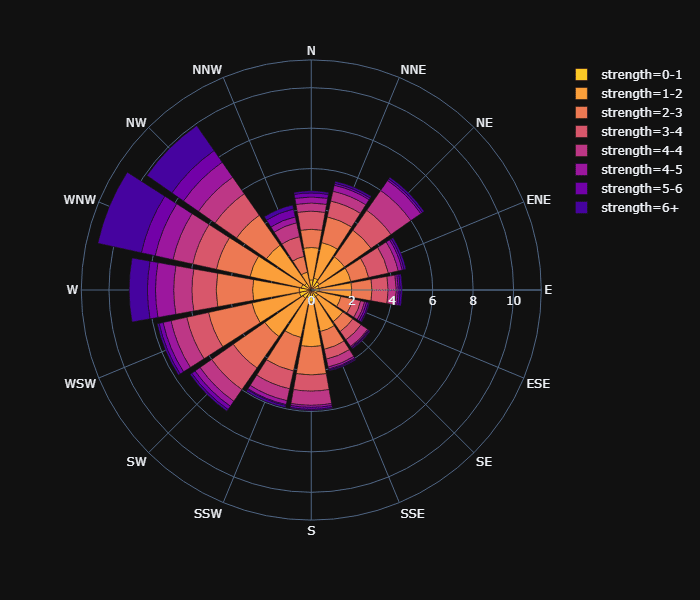
除此之外还有这样的图:

import plotly.express as px
gapminder = px.data.gapminder()
fig = px.scatter(gapminder.query("year==2007"), x="gdpPercap", y="lifeExp", size="pop", color="continent",
hover_name="country", log_x=True, size_max=60)
fig.show()代码其实非常简单,你只需要符合它的数据格式就可以生成了![]() ,真的是坐着收图啊,还有以下这些例子,这些例子都是可以在页面上进行交互的(放大缩小等),相当方便!
,真的是坐着收图啊,还有以下这些例子,这些例子都是可以在页面上进行交互的(放大缩小等),相当方便!




三、保存
其实在执行完程序后生成的页面里,右上角有个小摄像头,点击那个摄像头可以直接生成页面:

但是你可能会希望直接在程序中将图片保存下载,方便批量生成图片,这个时候我们需要添加这样的一个离线plot语句:
import plotly.offline as offline offline.plot(figure_or_data = fig, image = 'png', image_filename='plot_image', output_type='file', image_width=800, image_height=600, validate=False)
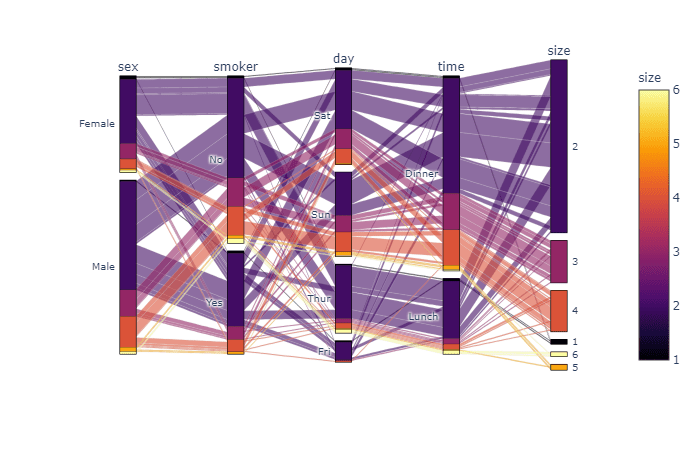
在得到了图像的fig变量后,你只需要继续编写上述语句就可以保存下来,比如我们的第一个例子,将会是这样保存的。
# 文件命名为:test.py
import plotly.express as px
import plotly.offline as offline
tips = px.data.tips()
fig = px.parallel_categories(tips, color="size", color_continuous_scale=px.colors.sequential.Inferno)
fig.show()
offline.plot(figure_or_data = fig, image = 'png', image_filename='plot_image',
output_type='file', image_width=800, image_height=600, validate=False)四、其他功能
- 共享:如果你希望能和其他人共享图片,而自己又不会做web开发,没关系,plotly也提供了解决方案
 ,这个时候我们需要安装一个新的包叫chart_studio,然后使用官方给定的API进行在线绘制,就能保存到你的plotly个人网页中了! 详细可见官方教程。
,这个时候我们需要安装一个新的包叫chart_studio,然后使用官方给定的API进行在线绘制,就能保存到你的plotly个人网页中了! 详细可见官方教程。 - 添加背景图:你还可以给你的图片添加背景图!而且操作非常简单。
- 添加你的LOGO:添加你个人独特的LOGO也是支持的!
在 https://plot.ly/python/images/ 你可以找到这2和3的相应教程!
以上这些,我们在未来都会陆续讲到,如果你想要获得更多的图形及其编写方法,可以参考官方文档,也可以继续关注本公众号/网站,我们将陆续推出plotly的具体例子的制作方案!!
我们的文章到此就结束啦,如果你希望我们今天的Python 教程,请持续关注我们,如果对你有帮助,麻烦在下面点一个赞/在看哦![]() 有任何问题都可以在下方留言区留言,我们都会耐心解答的!
有任何问题都可以在下方留言区留言,我们都会耐心解答的!
Python实用宝典 (pythondict.com)
不只是一个宝典
欢迎关注公众号:Python实用宝典


评论(0)