
上一次我们成功地完成了简单版的高潮音乐提取网站的开发,但是离上线还远远不够,今天我们将会把它完善到能上线的程度。全站已经上传到github上:
https://github.com/Ckend/yinyue30
你也可以在公众号后台回复: 音乐高潮提取网 下载。
1. 完善前端开发
在网上有这么多现成免费模板的情况下,单页面前端设计是非常简单的。我这里选用了 tooplate 的一套免费音乐模板,加上部分我需要的更改,并去掉了一些我所不需要的部分。
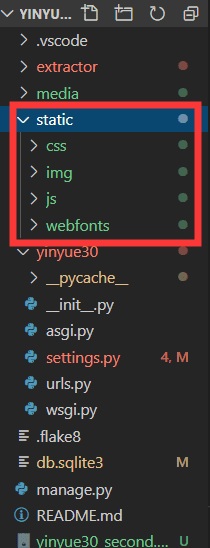
其实改动不大,不过大家要注意,在使用模板的时候,静态文件要保存到根目录下的static文件夹,然后将所有静态文件都放入里面:

除此之外,还需要再settings.py中设定以下参数:
STATIC_URL = '/static/'
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
) 在前端调用静态文件的时候,注意要这样调用:
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}"> 前端部分就不细讲了,能讲的东西不多,套套模板改点东西而已,大家可以找自己喜欢的模板来做,效果如下:

2.完善后端错误处理
这是我们在前一篇文章中提到的第二个改进点,那就是出现错误的时候没有提示,非常不友好,而且处理的时候也缺少提示正在处理中,很容易让人以为没有提交成功。
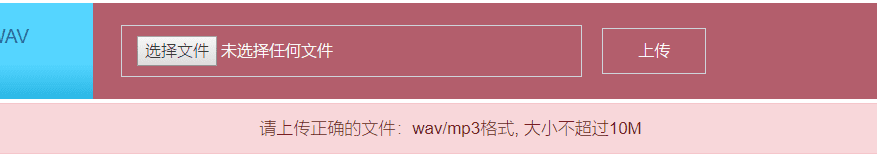
现在就让我们来解决这个缺点,首先要修改response,当用户提交的文件格式不正确,或文件大小超过我们的限制时,在渲染页面的时候要返回一个错误信息:
return render(request, 'index.html', {'form': form, 'wrong': "请上传正确的文件:wav/mp3格式, 大小不超过10M"}) 前端接收信息时做一个判断,检查是否有wrong变量的存在,如果有则输出信息:
{% if wrong %}
<div class="alert alert-danger" style="text-align: center;" role="alert">{{ wrong }}</div>
{% endif %} 效果如下:

另外一点,在处理提取音乐高潮部分的时候,用户会等待很长的时间,我们需要提示用户后端正在处理音乐,这个处理是纯前端代码就可以实现的,js部分:
<script type="text/javascript">
$(document).ready(function(){
$('#file-upload').click(function(){
$('#hidden').html('<div class="alert alert-info" role="alert">处理中, 完成后会自动下载,等待的时候要不...搜索关注一下 Python实用宝典 公众号</div>');
$('#hidden').css('padding', '15px');
$('#t_form').css('display', 'none');
})
});
</script> 在你想要显示这条信息的地方编写如下代码:
<div id="hidden"></div>
即可实现该提示功能,效果如下:

3.网站上线
这一部分要注意,Django部署的时候需要uWSGI和Nginx一起使用,为什么不只用wsgi?因为它的性能不足以撑起大访问量,而且也不够安全。下面的教程需要你有一定的服务器经验,如果你不需要上线网站,那么下面的部分你并不需要阅读。
3.1 安装uwsgi
Ubuntu中输入以下命令安装uwsgi,centos将pip改成yum即可:
sudo pip install uwsgi –upgrade
安装时如果出现没有C编译器的情况请安装gcc编译器。然后输入以下命令运行项目:
uwsgi –http :8001 –chdir /path/to/project –module yinyue30.wsgi
–chdir是项目路径,yinyue30.wsgi是指项目里的wsgi文件。此外,可在命令前面加个nohup,让项目在后台运行:
nohup uwsgi –http :8001 –chdir /home/www/yinyue30 –module yinyue30.wsgi &
如果你希望以后能够自动化管理该进程,最好是安装supervisor,它能在进程挂掉的时候自动重拉进程,安装方法见:
https://code.ziqiangxuetang.com/django/django-nginx-deploy.html
3.2 配置Nginx
打开/etc/nginx/sites-available/default, 追加以下服务配置:
# mysite_nginx.conf
upstream django {
server 127.0.0.1:8001; # for a web port socket (we'll use this first)
}
server {
listen 8000;
server_name example.com; # substitute your machine's IP address or FQDN
charset utf-8;
client_max_body_size 75M; # adjust to taste
location /media {
alias /path/to/your/mysite/media; # your Django project's media files - amend as required
}
location /static {
alias /path/to/your/mysite/static; # your Django project's static files - amend as required
}
location / {
uwsgi_pass django;
include /path/to/your/mysite/uwsgi_params; # the uwsgi_params file you installed
}
}请根据需要修改成自己的配置。完成之后,输入service nginx reload,网站即可正常运行。
我们的文章到此就结束啦,如果你希望我们今天的Python 教程,请持续关注我们,如果对你有帮助,麻烦在下面点一个赞/在看哦![]() 有任何问题都可以在下方留言区留言,我们都会耐心解答的!
有任何问题都可以在下方留言区留言,我们都会耐心解答的!
音乐相关教程:
Python实用宝典 (pythondict.com)
不只是一个宝典
欢迎关注公众号:Python实用宝典


评论(0)